
Mi rol: Product Designer, UX Writer, UX Researcher Interaction Designer, UI/Visual Designer
Responsabilidades: investigación de usuarios, creación de esquemas, creación de Arquitectura de la información creación de prototipos.
Duración: 10/2022 - 12/2022
Arrebol es un prestigioso hotel situado en la ciudad de salta y busca aumentar su alcance a través de la creación de una página web para facilitarle el primer contacto a los clientes
El Problema
Turistas que necesitan saber de antemano las prestaciones de los hoteles y reservar con anticipación.
El Objetivo
Diseñar un sitio Web que permita a los usuarios revisar el cátalo de actividades y realizar reservas desde la web.
Investigación de usuarios y creación de persona
La investigación de usuarios la realice recopilando información de las calificaciones y comentarios realizados en los demás Hoteles locales a través de la web.
la mayor cantidad de comentaros son referidos a la atención, calidad y comodidad del servicio.
en cuanto a los sitios web los comentarios positivos van mayormente orientados a la facilidad de reservar las habitaciones y por parte de las negativas se enfocan en la poca información que se brinda sobr los hoteles, sus servicios y prestaciones.
A partir de estos datos se detectaron los siguientes puntos débiles:
- Poca información de precios.
- La información no es muy visible
- Algunos hoteles ni siquiera tienen página web
- Ninguno posee un apartado de preguntas frecuentes.
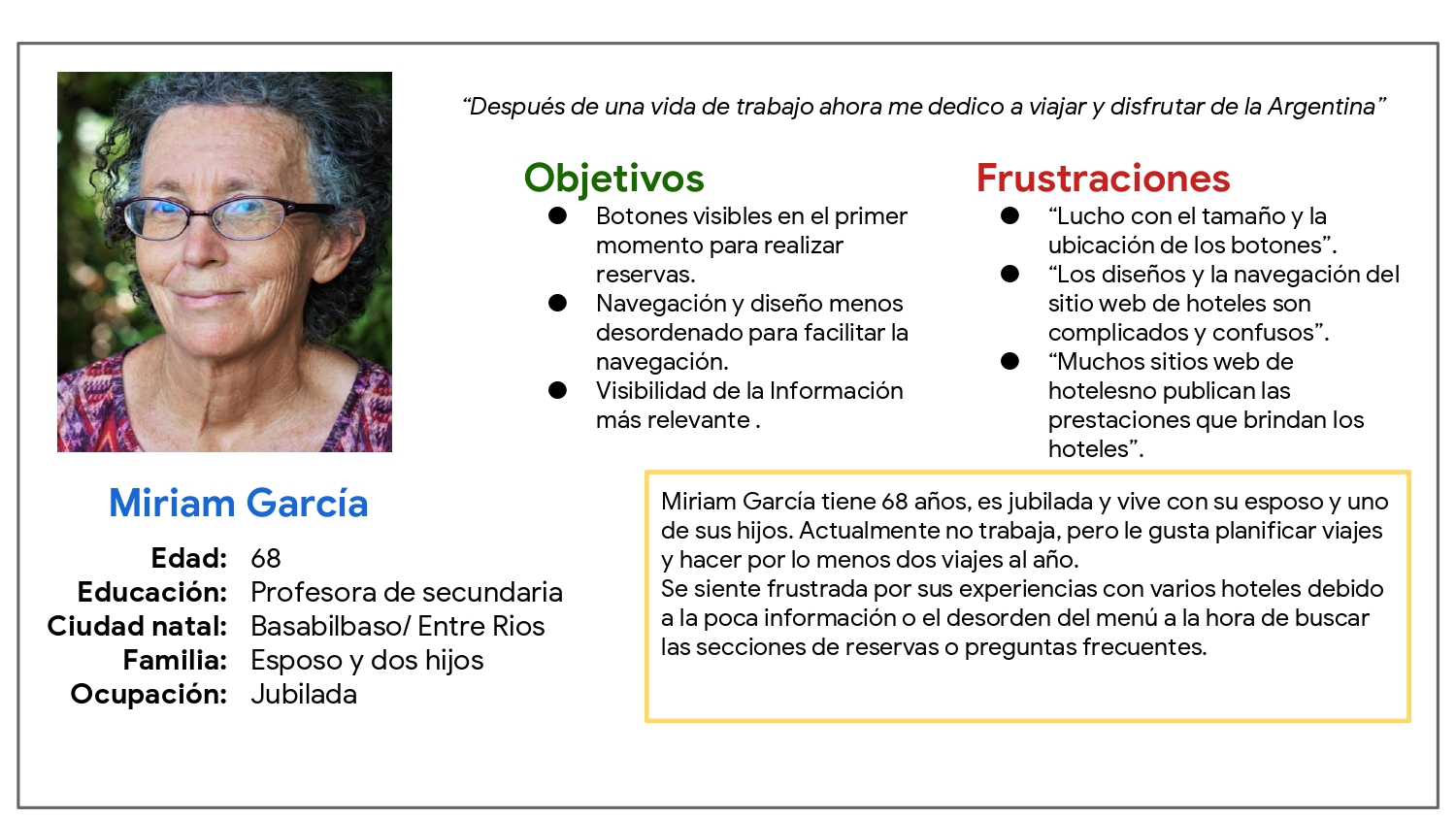
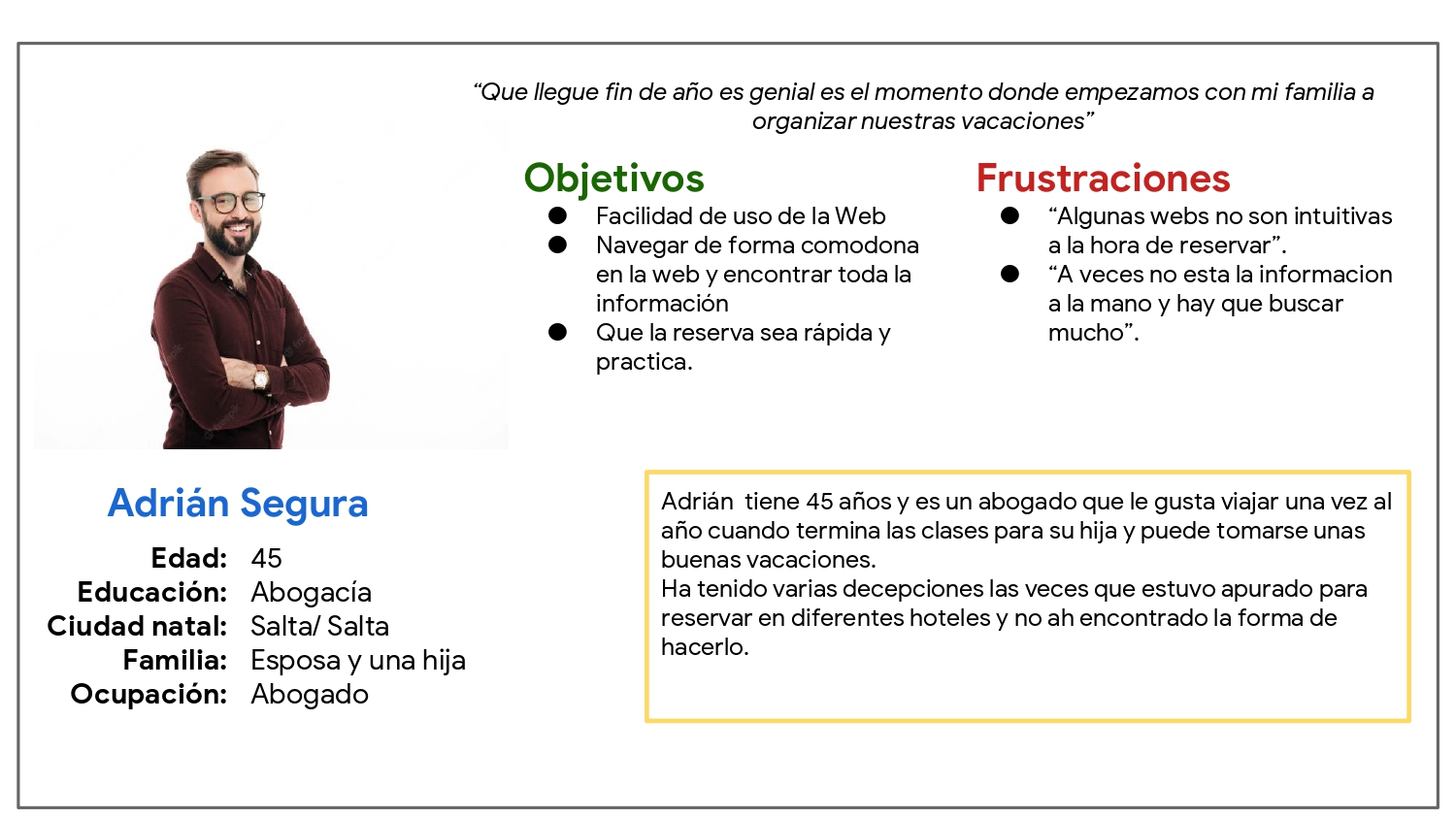
Con base en estos hallazgos, creamos dos personas que son nuestros usuarios objetivo


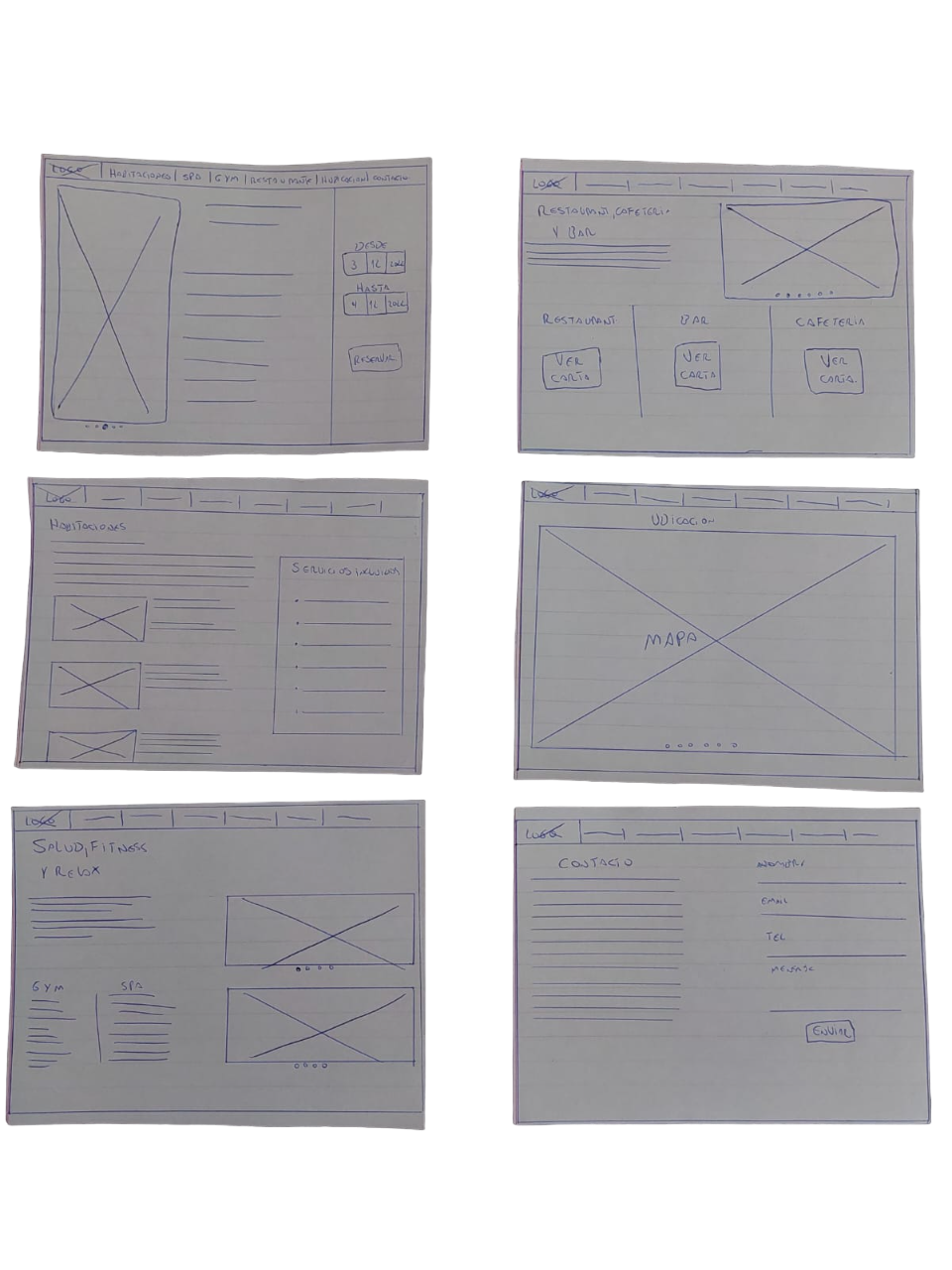
Bocetos
Realice varios bocetos diferentes con diferentes ideas de la misma pantalla de cada interacción,
seleccionando las que considere mejoreros y armando el mapa de sitio de la app.

Mapa del sitio (Arquitectura de la información)
Diseño inicial de interfaz de usuario y estructura alámbrica
El prototipo muestra el recorrido de reserva por parte del cliente junto con el detalle de cada pestaña de la Web.
Link al protrotipo : https://xd.adobe.com/view/18baef5c-cfa1-4d15-8fa2-dcc3f495af70-4de9/.

Diseño de baja fidelidad adaptable a smartphone.
Link al protrotipo : https://xd.adobe.com/view/0b711c66-160e-4aba-8aed-ad95ea1d03f1-5e22/
Estudio de usabilidad
El estudio de usabilidad se llevó a cabo con 9 personas, hombres y mujeres de entre 23 y 62 años, a través de un formulario de 6 preguntas, la metodología fue de investigación moderada.
- Los usuarios mostraron inconvenientes para seleccionar días de reserva en la parte de seleccionar la habitación
- Los usuarios mostraron disconformidad al no poder seleccionar otra moneda de pago.
- A los usuarios les gustaría tener el detalle de la compra todo el tiempo durante el proceso de compra
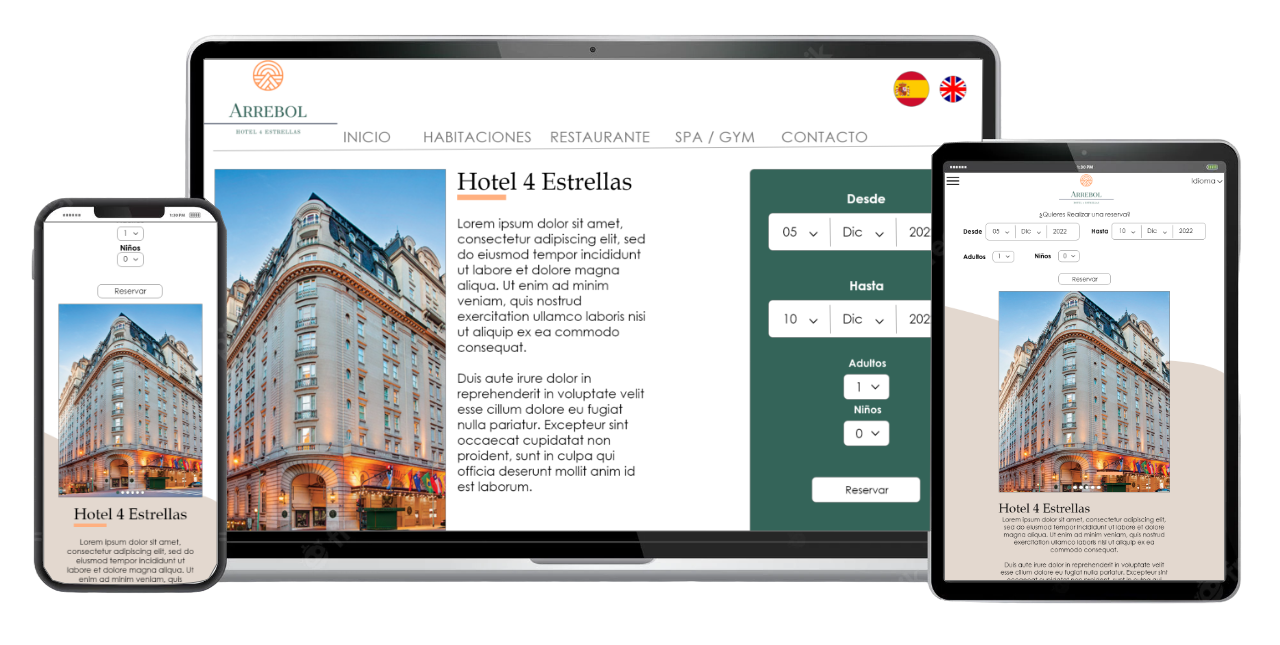
Prototipo de alta fidelidad
Al pasar del diseño de baja fidelidad al del alta fidelidad se pulieron los puntos esenciales recolectado a través del estudio de usabilidad agregando el detalle de compra en todos los pasos, además, se agregó detalle de cambiar idioma y moneda. Por último, se agregó el poder cambiar la fecha de reserva en la pestaña de selección de habitación.
Link: https://xd.adobe.com/view/e07fca9a-ad70-44c9-816c-e3c08ffcb0ce-b52c/
Prototipo de alta fidelidad en formato smartphone.
Impacto
“El diseño final es sobrio y conciso, la pestaña de reserva esta bien clara ni bien abrís la pagina”
Participante A, Salta, Salta
“Tiene un diseño sencillo y actual, es muy cómodo de ver toda la información”
Participante F, Salta, Salta
Conclusión
La creación de un sitio web para el hotel es muy beneficios ya que los clientes en 4 sencillos pasos pueden realizar la reserva además de contar con toda la información del hotel en la pagina de inicio..